En este taller vamos a aprender a usar el entorno de desarrollo Unity 3D: desde el funcionamiento de la herramienta hasta cómo conseguir recursos que no sepamos crear pasando por cómo dar nuestros primeros pasos en el desarrollo de un videojuego. Enseñaré este curso a través de Unity3 D con licencia plenamente gratuita.
1.- Interfaz de Unity3D y uso de Asset Store
En esta entrega daremos un primer vistazo a la herramienta de forma generalizada y nos centraremos en la Asset Store.
En primer lugar descargaremos Unity 3D de este enlace : http://unity3d.com/es/unity/download
Una vez instalado veremos el entorno el cual está dividido en varias partes iniciales:

Antes de nada pulsaremos en “File -> New Project” y pondremos nombre a nuestro proyecto y pulsamos en “Create project”. Listo, un proyecto vacío para poder empezar a hacer nuestro videojuego desde 0.
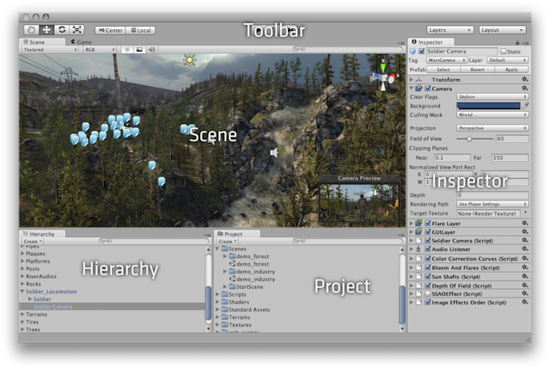
Tenemos el “Toolbar”, en el cual podremos darle a play, pause y avance para poder probar nuestro juego, como mostraremos más adelante.
En segundo lugar tenemos la pestaña “Scene”, la cual nos muestra la escena sobre la que trabajaremos. Las escenas, por definirlas de alguna manera, podríamos decir que son las pantallas donde trabajamos.,Un ejemplo claro podría ser tener una pantalla inicial donde tenemos el menú de ajustes, el iniciar y cargar partida, y una vez iniciamos o cargamos partida pasaríamos a la escena de juego, para no tenerlo todo junto y poder desglosarlo en diferentes partes.
A la derecha tenemos el “inspector”, en el cual podremos editar los valores de los objetos mostrados en la escena. Hablaremos más profundamente de esto también.
Y abajo tenemos a la izquierda “Hireachy”, que viene siendo la jerarquía de objetos en la escena que tenemos. Si nosotros metemos a nuestro personaje en escena este personaje podremos seleccionarlo tanto en la escena como en la jerarquía para no tener que buscarlo dentro de la escena. Además tiene un buscador que permite buscar los elementos de la escena y sus componentes.
Y por último la pestaña “Proyect” que es la que contiene todos y cada uno de los archivos del proyecto: imágenes, sonido, 3D, scripts de programación… ¡todo!
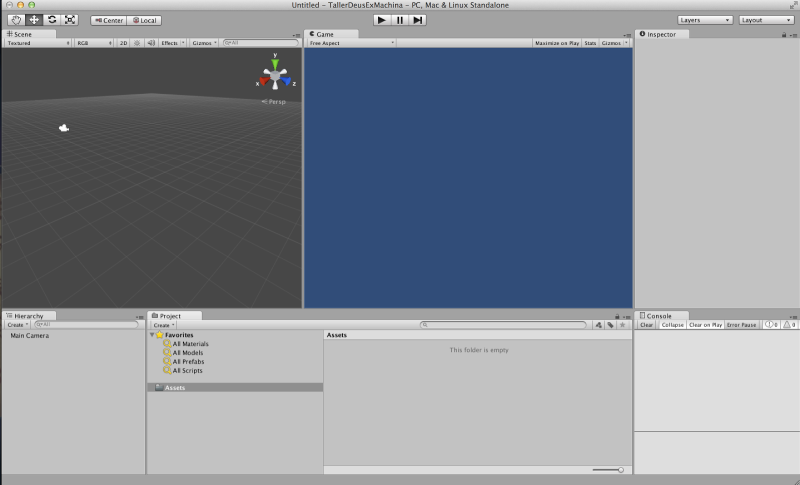
Se pueden arrastrar las pestañas para colocarlas como más cómodo os resulte.

Las he colocado de manera que me resulte a mí personalmente más cómodo trabajar. Entre otras cosas separé la pestaña «Game» para poder ver la escena y el juego a la vez de manera que pueda ver el entorno de desarrollo y lo que verá el usuario final cuando pulse play a la vez y una pestaña llamada «Console» la cual usaremos para ver los fallos de programación y testear nuestro videojuego.
Y hoy aprenderemos a usar una herramienta que tiene este IDE para que, sin la necesidad de aprender 3D, animaciones y casi casi sin saber programar, podamos hacer un videojuego básico. Y para conseguir un resultado más llamativo haremos uso de la Asset Store, una tienda que bien puede tener recursos gratuitos como de pago que pueden dar a tu videojuego un aspecto mucho más llamativo. Puestro taller vamos a usar algunos Assets gratuitos que si bien he seleccionado alguno de ellos siempre puede ser bajo tu criterio elegir uno u otro según el que más te guste.

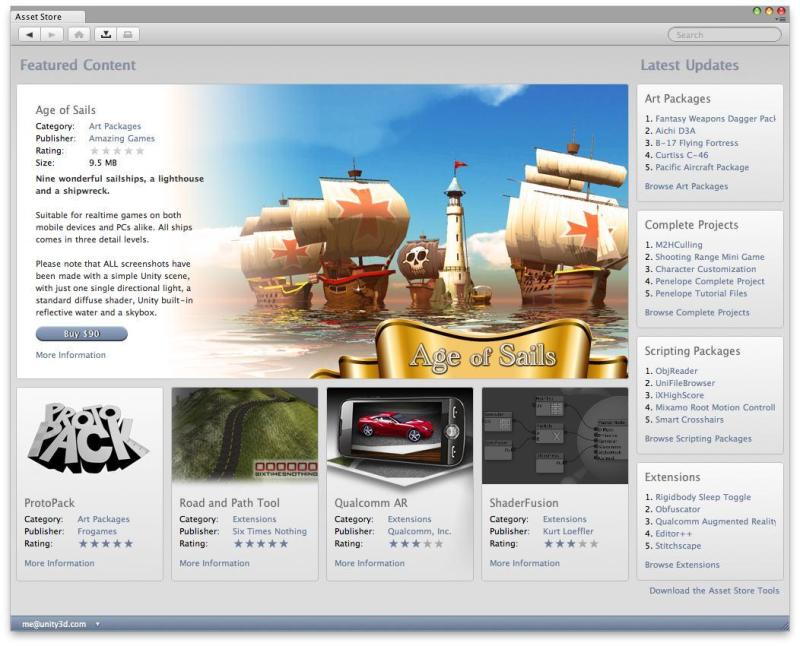
Para acceder al Asset Store podemos acceder bien desde el menú “Window -> Asset Store” o usando ctrl+9 (Windows) cmd + 9 (Mac).
Bien, arriba a la derecha veréis que os deja buscar assets. Os aconsejo probar a buscar, hay desde modelos 3D, animaciones, imágenes hasta incluso proyectos ya hechos por si queréis saber cómo se hacen.
Aquí pondré unos enlaces a la web del «Asset store» los cuales deberían mandaros a Unity3D para descargarlo desde ahí.
http://u3d.as/3jZ Red Samurai
http://u3d.as/65v The Earthborn Troll
http://u3d.as/3m8 RPG Game Music
Y por último a vuestro gusto y criterio, los objetos que mostraremos en el escenario, aquí una pequeña ayuda para buscarlos: https://www.assetstore.unity3d.com/en/#!/category/21/page/1/sortby/price
El mapa donde pondremos todo esto lo crearemos nosotros mismos en la próxima entrega.
Una vez descargados dará la opción de añadirlos a nuestro proyecto automáticamente, igualmente si queremos saber dónde se guardan, aquí están las rutas por si alguna vez queréis eliminarlos o incluso guardar el paquete de elementos los cuales con un simple doble click podréis importarlos en el proyecto que queráis.
Windows: C:\Users\USUARIO\AppData\Roaming\Unity\Asset Store
Mac: ~/Library/Unity/Asset Store
Este taller se va a componer de cuatro capítulos que intentaré que sean muy sencillos y tan o casi tan breves como este de manera que puedas, sin mucho esfuerzo, conseguir un resultado bastante interesante y por supuesto, una buena iniciación para poder aprender por ti mismo a hacer cosas mucho más complejas.
2.- Creación de terreno y personaje
En esta segunda parte del taller vamos a aprender a hacer un terreno 3D que podremos diseñar y amoldar dentro de esta herramienta que estamos aprendiendo a usar, Unity3D, sin la necesidad de aprender diseño 3D para crear los niveles de nuestro videojuego.
Si bien un nivel diseñado en 3D por un profesional conseguirá unos resultados más óptimos en rendimiento del videojuego y más precisos con mejor lujo de detalles, esta herramienta nos va a servir tanto para poder hacer nuestros niveles sin la necesidad de un diseñador como para que un diseñador pudiese ver el resultado final que querríamos del nivel y que él lo diseñe con un mejor lujo de detalles y con muchos menos polígonos que es lo que hará que el videojuego consuma muchos menos recursos.
Para añadir el terreno a nuestra escena principal lo haremos desde el menú “GameObject -> Create Other -> Terrain”.
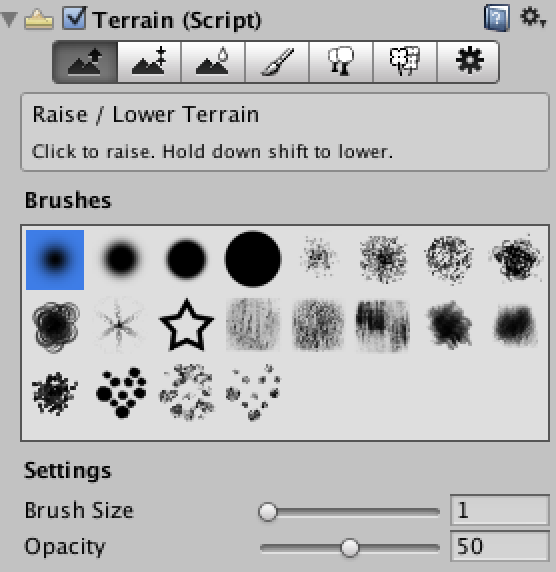
En la pestaña Hireachy, veremos que tenemos un nuevo objeto llamado Terrain. En la pestaña de Inspector tendremos el editor de terreno.

Ahora aprenderemos a usar esta herramienta para modificar el terreno a nuestro gusto aprendiendo el uso de los botones de izquierda a derecha.
Elevar o hundir el terreno: el primer botón nos permitirá seleccionar un pincel en el rectángulo de “Brushes” y elegir el tamaño y la opacidad del mismo, con click izquierdo en el terreno bajará el nivel del terreno.
La opacidad será cuánto de alto subirá o bajará con el click y el tamaño del pincel será cuánto terreno querremos abarcar con un solo click, el terreno no bajará del plano inicial, es decir, si quieres hacer un hueco deberás hacer que todo el suelo alrededor del hueco sea más alto.
Límite de altura: esta segunda opción es exactamente igual que la primera con la única particularidad de que, además de las dos opciones anteriormente mostradas, tiene una tercera llamada Height (Altura) la cual delimitará la altura máxima a alcanzar mientras creamos el terreno. Un ejemplo práctico es hacer una llanura encima de una montaña de manera que al subir la parte central se quede exactamente a esa altura.
Suavizado de altura: esta opción, aunque si tenemos el zoom muy lejos no nos daremos cuenta, realmente es para poder suavizar los picos que se nos forman en nuestro terreno con los altibajos, de manera que suaviza el terreno para dejarlo más uniforme. En mi opinión esta herramienta cuenta también con brushes de manera totalmente innecesaria, ya que si quieres suavizar el terreno lo harás de manera uniforme y no parcialmente o con formas poco usuales, pero cada uno que se sienta libre de suavizar las partes del terreno como y cuando quiera.
Como aclaración, el suavizado puede generar más polígonos aún de los que ya crea un terreno para hacer esa unión más uniforme, de manera que también debemos de tener en cuenta el rendimiento de la máquina donde vaya a verse este juego: a más polígonos mejor gráfica necesitaremos.
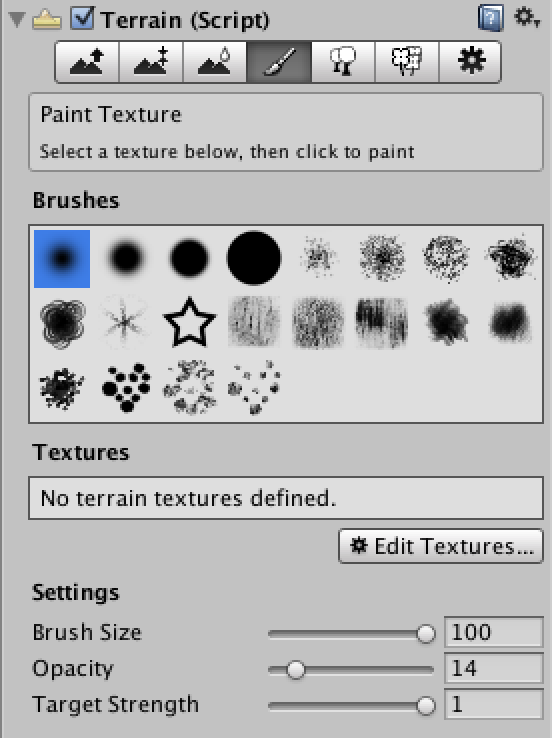
Pintar texturas: en este botón sí podremos ver un menú un poco diferente, aquí es donde sacaremos nuestro lado mas artístico. Usando una imagen podremos dar color a este terreno gris. Aconsejo buscar imágenes “Tileadas”, es decir, imágenes que encajan consigo mismas en los bordes de manera que si unimos esa imagen con otra exactamente igual a sus lados, no se notaría un corte que delimitara dichas imágenes.
En el asset store de Unity3D podréis encontrar algunos, pero todos son de pago. Por suerte no tendremos que buscar en internet, aunque los hay ya que Unity3D también nos proporciona sus propios Assets, entre los cuales tenemos algunos específicos para terreno.

Pulsaremos en el menú “Assets -> Import Package -> Terrain Assets” y directamente nos dejará importar una serie de texturas y algunos materiales que vamos a ver un poco más adelante.
Una vez importado este “Terrain Assets” vamos a ver cómo usar esta herramienta para pintar nuestro terreno.
Primero tenemos de nuevo los brushes, los cuales nos permitirán controlar cómo pintar nuestro terreno. Tendremos nuestras texturas, las cuales podremos combinar para enriquecer el terreno también.
Al pulsar en “Edit Textures… -> Add Texture” nos saldrá un menú en el que nos dará la posibilidad de añadir dos texturas: la de la izquierda es, digamos, el color que va a tener, y la de la derecha es un “mapa de normales”, el cual a grosso modo sirve para dar profundidad a esta textura. De momento el mapa de normales lo podemos dejar vacío aunque podéis hacer la prueba con una textura que también tenga su mapa de normales por ahí para ver la notable diferencia.
Al asignar nuestra primera textura veremos que todo el terreno se nos pinta de esta primera textura. Si usamos una segunda podremos usarla y pintar encima del terreno pulsando y arrastrando el ratón encima del mismo.
Por último podemos configurar el pincel para darle más tamaño, la opacidad para dejar una textura semitransparente y la fuerza con la que se impone sobre la textura que tiene debajo. Si lo dejamos a ‘0’ sería como borrar esta textura frente a la que tiene debajo y con fuerza uno sería como borrar la que tiene debajo para mostrar esta.
Añadir arboles: la siguiente opción nos permite poner árboles en nuestro terreno a golpe de click. Primero tenemos que pulsar en “Edit trees… -> Add Tree” y el único que trae los assets de Unity3D en principio es uno llamado “Palm”. Una vez seleccionado podremos ver que ya podemos añadirlos con solo pulsar en el terreno y por supuesto podemos cambiar las propiedades del número de arboles que pondremos en nuestro terreno y jugar con las variaciones de tamaño, color y grosor para que parezcan un poco diferentes al menos.
Añadir detalles: esta opción permite añadir planos que den detalles que si bien no quedarían con una resolución tan alta como modelar un objeto nuevo puede ayudar a crear un poco de ambiente. Mayormente son objetos planos que parecen más realistas, objetos como hierba, pequeñas piedras y otros pequeños detalles para dar más profundidad a la escena. Para añadir un detalle usaremos “Edit Details… -> Add Grass Texture” si queremos añadir una textura de hierba, la cual debe tener una transparencia, como es el caso del elemento “Grass” del Terrain Assets, o detail mesh para usar objetos un poco más definidos que también vayamos a repetir, en vez de estos objetos planos, usar objetos más complejos ya sean cajas o figuras complejas y las opciones de edición podemos ver que vuelven a ser las mismas que las anteriores.
Opciones de terreno: en las opciones de terreno podemos encontrar una configuración de terreno que nos permitirá permitir añadir un material y material físico (hablaremos de ello más adelante), dar la opción de habilitar o deshabilitar los árboles y los detalles, añadir viento a los mismos y quizás lo más importante: en la última parte de esta opción tendremos los parámetros para cambiar el tamaño del terreno, ya que es enorme al comenzar y podemos ajustarlo al tamaño que queramos.
Con todos estos detalles tendremos más que suficiente para trastear con el terreno y hacer un mapa a nuestro gusto, podremos hacer todo un mundo 3D que podríamos adornar con objetos de la Asset Store, la cual vimos en el tutorial anterior y dejo a criterio de cada uno el cómo debería quedar.
Una vez creado esto pasaremos a insertar nuestro protagonista que, como ejemplo, será un samurai, el que recomendé en el tutorial anterior.
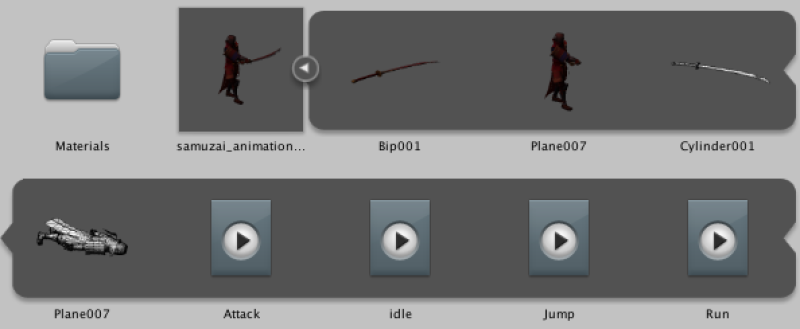
Buscaremos nuestro personaje, este se llama “samuzai_animation_ok”, el cual podemos buscar directamente en la pestaña project, que podemos ver arriba del todo una barra de búsqueda.
Una vez lo tengamos lo arrastramos a la escena y veremos cómo podemos situarlo en la posición que queramos.

Una vez añadido vamos a volver a importar unos Assets de Unity3D, pulsando en el menú “Assets -> Import Package -> Character Controller” que nos dará lo necesario para poder añadir un controlador a nuestro personaje sin tener que meter mano aún a ningún tipo de código de programación.
Vamos a buscar el objeto “3rd Person Controller” en la pestaña del proyecto y vamos a hacer lo siguiente para que nuestro personaje cobre vida:
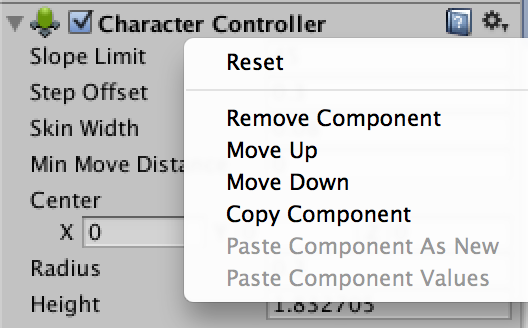
– A excepción de los componentes Transform y Animation, vamos a copiar sus otros componentes de esta manera: pulsaremos en la ruedecita que hay arriba a la derecha del todo de cada componente y pulsaremos en “Copy Component”, esto nos copiará el componente que tiene asociado nuestro objeto y los valores que tiene.
Y una vez copiado uno de ellos pulsaremos en nuestro personaje para que en el inspector salgan los componentes que tiene nuestro jugador y pulsaremos en la rueda del Transform de nuestro jugador y pulsaremos en “Paste Component As New” para poder tener los mismos scripts que van a dar a nuestro personaje algo de vida.

Por último vamos a asignar algunos datos a nuestros parámetros para que nuestro personaje funcione correctamente.
Vamos a buscar de nuevo el personaje en el proyecto, y vamos a darle a la flecha que tiene a la derecha para desplegarlo y ver las animaciones que tiene.

Una vez esto volvemos a seleccionar nuestro personaje y asignamos las animaciones al componente “ThirdPersonController” de manera que quede así:

Y finalmente en el componente “ThirdPersonCamera” en la propiedad “Camera Transform” añadimos nuestra cámara.
Por último, antes de probar nuestra primera incursión, vamos a agregar una luz para que todo se pueda ver. Esta luz solo será provisional hasta la próxima entrega en la que veremos diferentes tipos de luces.
Agregaremos una luz direccional que está en “GameObject -> Create Other -> Directional Light” y esta luz, según la rotación que le demos iluminará los objetos con distinto ángulo, independientemente de donde estén. Es como si esta luz estuviese realmente encima de todo, haya lo que haya y la pongas donde la pongas, solo que tú eliges en qué dirección enfoca. y todos los objetos se verán afectados por esa luz como si viniese de esa dirección.
Si damos al play podremos ver que, sin aún haber tocado una sola línea de código, tenemos un personaje en un terreno que nosotros acabamos de trastear, ¡y se puede mover con las flechas y saltar!
3 – Creando nuestros enemigos con «Mecanim»
Ya tenemos a nuestro samurai en movimiento, pero no sería nada divertido tener a nuestro samurai por un bosque, pradera o el entorno que hayáis creado a vuestro criterio e imaginación sin un enemigo al que abatir. Ahora aprenderemos a añadir de manera bastante básica pero interesante una IA de movimiento a través de una herramienta de Unity3D que se conoce comúnmente como “Mecanim”, pero realmente es un conjunto de herramientas dadas a través de un componente llamado «Animator».
Lo primero que vamos a hacer es buscar a nuestro antagonista, el troll que hemos descargado siguiendo los pasos previos, o bien el modelo 3D que queramos usar siempre y cuando tenga algunas animaciones para que podamos darle vida a través de Unity3D. Se podría animar desde Unity3D pero no es recomendable ya que, aunque proporciona una herramienta para ello, no es tan extensa ni tiene tantas funcionalidades como un programa expresamente dedicado a ello, y tendríamos ciertas limitaciones.
Para buscar el troll podremos encontrarlo dentro de la carpeta “Earthborn Troll” dentro de nuestro proyecto, y con arrastrarlo podremos tener el personaje inerte en el escenario. Ahora pasaremos a darle vida.
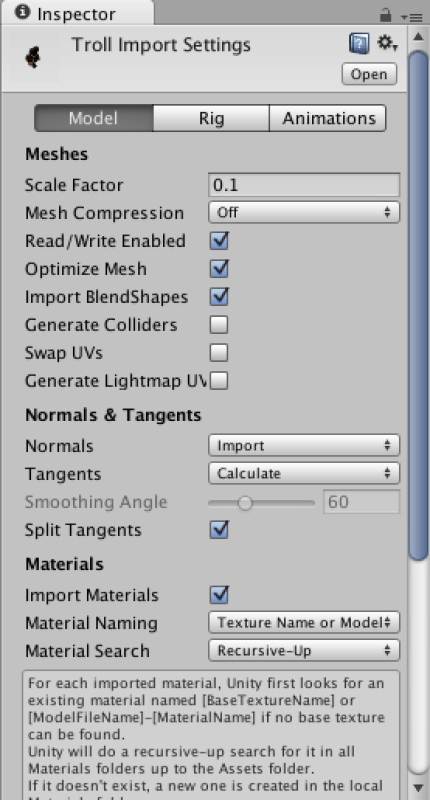
Al añadirlo al escenario podemos ver que el troll es más pequeño que el personaje, por algo tan sencillo como que el troll ha sido modelado por una persona diferente y ha usado seguramente escalas diferentes. Si queremos mantener una escala razonable podemos hacer dos cosas: en el componente Transform del troll, cambiar los atributos de escala de 1 a 10 para que quede compensado, o lo que yo recomendaría, seleccionar el troll en nuestro proyecto, ya que en el inspector nos saldrán las propiedades del modelo en 3D, y modificar el factor de escala (Scale factor) de 0.01 a 0.1. Así será 10 veces mas grande y tendrá un tamaño razonable respecto a nuestro samurai, y podremos seguir teniendo la escala 1 en el objeto del escenario. Este pequeño detalle es simplemente por optimización; si puedes tener los personajes a escala 1 siempre es más óptimo que el juego deba calcular el tamaño a posteriori. Después de esto vamos abajo del todo en el inspector y pulsamos “Apply”.

Para poder usar todas sus animaciones, antes tendremos que hacer algún cambio más en la configuración 3D de nuestro troll. Esta configuración suele ser necesaria para los personajes humanoides. Ahora vez iremos a la pestaña «Rig» dentro de la misma configuración del troll que tenemos abierta, cambiaremos el tipo de animación, de «Legacy» que deberíamos tener por defecto a «Humanoid», y aplicamos los cambios pulsando en «Apply» de nuevo.
Esto hará que nuestro troll pueda combinar correctamente las animaciones para hacer transiciones de una a otra; igualmente si queremos mejorar la estructura del modelo 3D, cosa que no aconsejo si no sabes realmente lo que estás haciendo, al cambiar el tipo de animación a «humanoid», un poco más abajo, aparece un botón llamado “Configure…” el cual nos permitirá personalizar su estructura de huesos y de músculos de forma más avanzada, pero con la que tenemos está bien, no hace falta tocar eso.
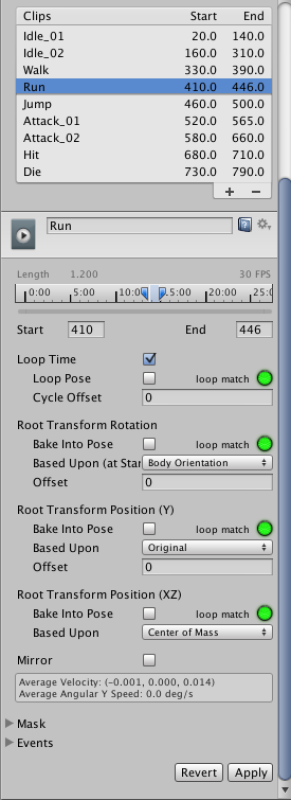
Por último iremos a ver las animaciones del personaje, en la pestaña «Animations», y pulsaremos en una animación y más abajo activaremos el check de «LoopTime». Esto hará que cuando termine esa animación se vuelva a reproducir de manera que mientras ande pueda volver a repetir la animación una y otra vez. Esto debemos activarlo en las cuatro primeras animaciones, Idle_01, Idle_02, Walk y Run, después debajo del todo una vez pulsamos en el botón «Apply».

Bien, una vez configurado correctamente nuestro enemigo vamos a crearle una máquina de estados. Esta máquina de estados no es más que organizar de forma lógica las animaciones de manera que nos ahorraremos bastante código de programación para gestionar el paso de una animación a otra y, a su vez, nos brindará la posibilidad de hacer una transición de una animación a otra combinando las mismas, pudiendo hacer una infinidad de combinaciones que harán que nuestro juego (El 3D especialmente) tenga un toque mucho más profesional.
Ahora seleccionaremos a nuestro troll de la escena. En caso de no tener ninguno lo arrastramos desde nuestro proyecto como antes mencioné. Una vez añadido, en el inspector podremos ver que tiene un componente llamado «animation» el cual debemos eliminar. Este componente lo debemos usar sólo si queremos gestionar nosotros mismos las transiciones de una animación a otra o en caso de que sólo vaya a haber una sola animación o en definitiva, si no quisiésemos usar la máquina de estados por el motivo que fuese.
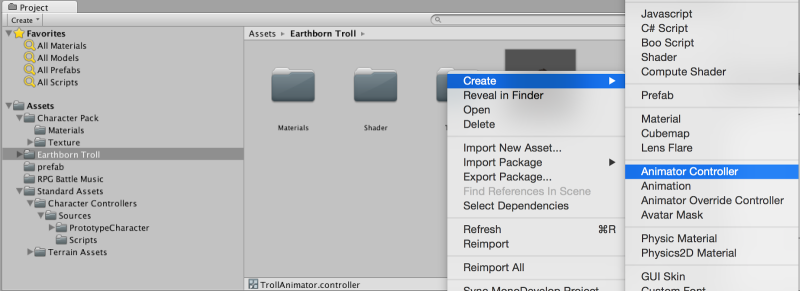
Para añadir nuestra máquina de estados vamos a ir a la carpeta donde queramos guardarla, por ejemplo en la carpeta donde tenemos a nuestro troll, que es el que va a darle uso, y pulsando botón derecho dentro de la carpeta pulsaremos “Create -> Animation Controller” y le asignaremos un nombre descriptivo, por ejemplo “TrollAnimator”, así sabremos que es para nuestro troll y que es un «Animator Controller».

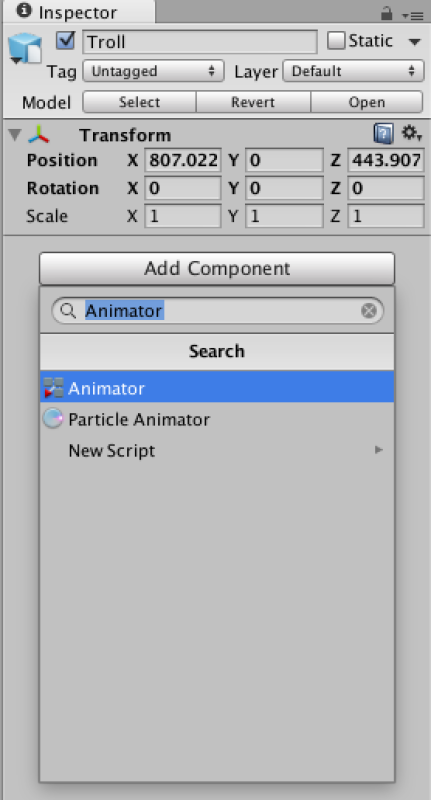
Una vez creada nuestra máquina de estados vamos a añadir a nuestro troll un nuevo componente pulsando en “Add Component” y saldrá una barra de búsqueda en la que buscaremos “Animator” y haremos click en el primer componente que aparece.

Una vez añadido, en la propiedad “Controller” de nuestro nuevo componente arrastraremos nuestro “TrollAnimator” y en Avatar pondremos «TrollAvatar», que está junto a las animaciones de nuestro troll. Este componente ha sido creado al cambiar la animación para ser de tipo humanoide, y en caso de no tenerlo activado, activar la opción “Apply Root Motion”. Esta opción permitirá al modelo 3D moverse libremente. Por ejemplo si nuestro personaje anda por sí mismo y en la animación se desplaza, aquí lo hará, si no lo tenemos activado pues el personaje andaría sin moverse de su sitio y tendríamos que desplazarlo nosotros por código.
Ahora vamos a configurar nuestra máquina de estados. Para ello vamos a ir al menú “Window -> Animator” y nos saldrá una nueva pestaña que mostrará la máquina de estados del objeto que tengamos seleccionado en la jerarquía de nuestro juego, es decir, debemos seleccionar al troll que está ya añadido a nuestro juego para que nos muestre su máquina de estados.
Al mostrar su máquina de estados veremos que hay una sola caja azul en medio con el texto “Any State”, la cual procederemos a ver más adelante. Para empezar vamos a añadir todos los estados que queremos, que en principio serán todas las animaciones de nuestro troll, así que al igual que hicimos anteriormente con nuestro protagonista vamos a ir a nuestra carpeta donde tenemos a nuestro troll y vamos a desplegar el 3D del troll para ver sus animaciones.
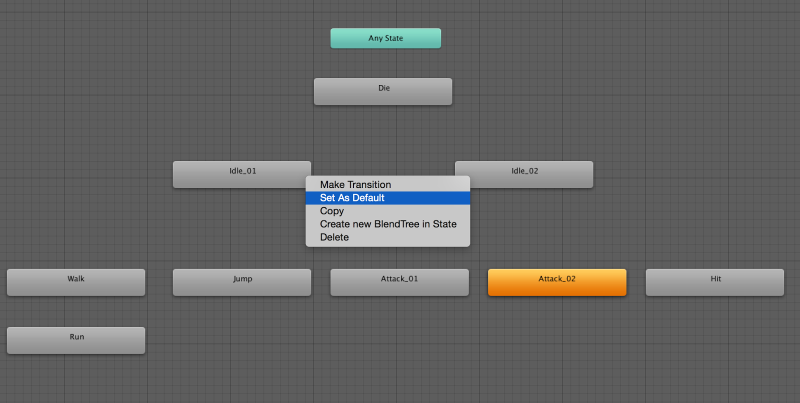
Añadiremos las animaciones a nuestra ventana de «Animator» arrastrándolas a la ventana “Animator”. Al añadir todas las cajas, y ordenarlas, podremos ver que una es de color naranja, la primera que hayamos añadido. Ese color significa que es la animación por defecto y eso quiere decir que el estado y la animación que ejecutará al comenzar será esa de color naranja, y de esa ya nos moveremos hacia las demás animaciones, así que lo lógico es empezar con una animación de «Idle», de movimiento estático, de espera, así que vamos a ir a nuestra caja del animator Idle_01 y con el botón derecho pulsaremos en ella y activamos la opción “Set As Default” y veremos cómo nuestra caja llamada Idle_01 pasa a ser de color naranja.

Si pulsamos play y buscamos a nuestro troll con nuestro protagonista, podremos ver que está moviéndose de manera relajada, respirando. Ahora vamos a darle más libertad de movimiento creando nuestras transiciones de un estado a otro.
Para crear nuestras transiciones pulsamos con el botón derecho del ratón en la caja que queremos que transicione y pulsar en la opción “Make Transition” y veremos cómo en nuestro ratón nos seguirá una flecha, con la cual deberemos hacer click en el estado al que queremos que cambie, así que para un ejemplo visual crearemos una transición de Idle_01 a Idle_02 y pulsaremos play. Podremos ver cómo nuestro troll después de terminar su animación de Idle_01, pasará a la de Idle_02, y como esta no tiene transición a ningún otro estado pues se quedará de manera constante usando esta animación. Hecho esto ahora lo pondremos en funcionamiento de manera lógica.
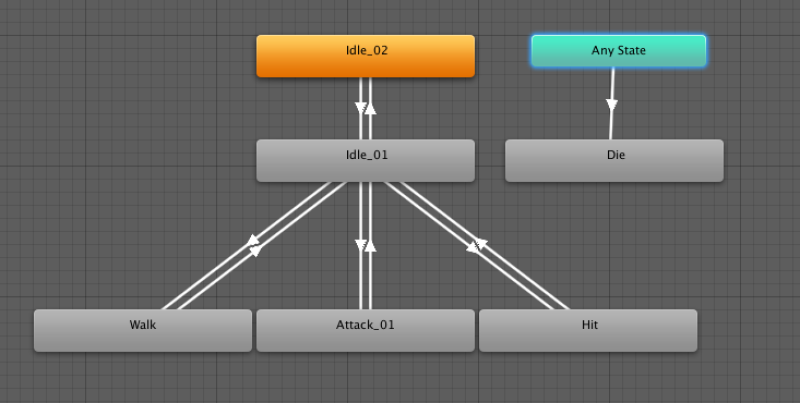
Para terminar de configurar nuestro controlador de animaciones, vamos a asociar primero todas las transiciones que creemos que serían posibles, es decir, mientras el personaje está quieto puede andar, pero mientras está saltando no puede andar a la vez, así que aquí dejo una captura de cómo yo dejaría las transiciones de animaciones. Por supuesto depende del criterio de cada uno lo que podríamos y no podríamos hacer con las animaciones de nuestro personaje; como son muchos estados y creo que realmente no es necesario tanto, voy a simplificarlo limitando las animaciones que vamos a usar. Una vez hecho seremos capaces de añadir cuantas animaciones queramos.

Lo que más puede llamar nuestra atención es que del estado “Any State” se va al estado “Die”, y es por la sencilla razón de que, desde cualquier estado en el que éste podría morir, también podemos ver cómo una flecha va y otra vuelve en el resto de animaciones, y esto es porque una vez termine de caminar volveremos a estar de manera estática para atacar, ser golpeado o esperar a la siguiente acción disponible. Por último he marcado por defecto el Idle_02 para ver la diferencia al arrancar. Realmente podríamos poner cualquiera de los dos Idle.
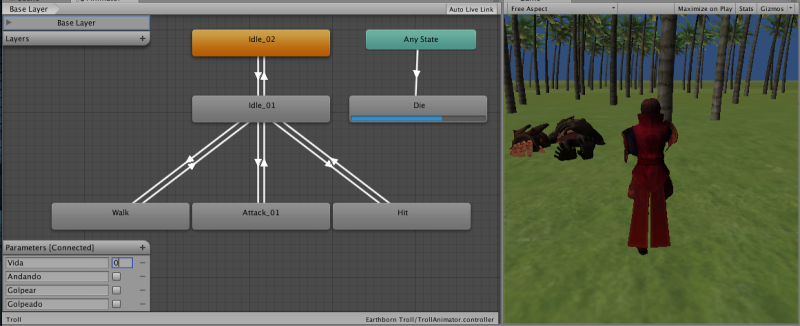
Ya para finalizar, en la parte inferior de la ventana “Animator” podemos ver una pestaña llamada “Parameters”, la cual sirve para definir los parámetros que condicionarán el paso de un estado a otro, es decir, por ejemplo para que el troll muera su vida debe llegar a 0, pues pulsamos en el + a la derecha de “Parameters” y añadimos una variable de tipo “Int” que será nuestra vida.

Los parámetros que podemos añadir son:
– Float: númerico con decimales, por ejemplo la velocidad a la que vamos a correr podríamos marcarla así para una precisión mayor.
– Int: número entero, por ejemplo la vida podemos tener 10 puntos de vida y por cada golpe restarle uno.
– Bool: contendrá un valor que será verdadero o falso. Esto puede venir muy bien por ejemplo para el salto: al saltar será verdadero y cuando caiga al suelo volverá a ser falso para detectar que ya no estamos saltando.
– Trigger: es como el Bool con la diferencia de que, una vez que se pone verdadero, al pasar por el estado que requiere ese trigger se pone a falso. En el caso del salto no nos sería válido porque una vez empiece a saltar se pondría a falso e internamente creeríamos que ya ha dejado de saltar, pero viene bien para muchos otros casos en los que sólo quieres que sea el que lance la animación sin importarte después ese valor, sólo para lanzarlo y ya está.
Una vez explicados los parámetros aquí diré los que yo he considerado necesarios para poder definir estos estados a nuestro troll:
(Los Bool y Trigger en falso quiere decir no pulsar el Check).
|
Tipo de parámetro |
Nombe |
Valor |
|
Int |
Vida |
10 |
|
Bool |
Andando |
False |
|
Trigger |
Golpear |
False |
|
Trigger |
Golpeado |
False |
Y ahora vamos a condicionar las entradas y salidas de nuestros estados: pulsaremos la flecha que señala la caja “Die” desde “Any State” y veremos que en el inspector tenemos unos parámetros nuevos. De aquí de momento nos interesan sólo las condiciones que están al final del todo. Podemos ver que por defecto todas usan “Exit Time”, eso quiere decir que cuando haya pasado ese porcentaje de la animación en la que se encuentra pasará a la que estamos transicionando, en este caso a “Die”, siendo 1 el 100% de la animación, es decir, si pusiésemos 1.5 tendría que completar una vez y media la animación antes de entrar en «Die».
Pulsaremos en “Exit time” y seleccionaremos “Vida” y cambiará el parámetro de la derecha y lo dejaremos como está, «Equals 0», es decir, cuando vida sea igual a cero, nuestro troll morirá.
En el caso de los Idle, yo personalmente dejaría los “Exit time” pero con un valor alto, es decir, la transición de Idle_01 a Idle_02 dejar un “Exit time” de 5, para cuando haya terminado cinco veces su animación, haga el segundo “Idle” que es una animación observando de lado a lado.
En el caso de “Idle_02” a “Idle_01” solo queremos que observe a los lados una vez, así que lo dejaremos como está, ya que empieza a hacer la transición antes de terminar su animación y la completará mientras empieza la animación de “Idle_01”.
Para ir de “Idle_01” a Walk pondremos la condición «Andando» a true, y para volver a estar estático cuando «Andando» sea false.
Por último en el caso de “Attack_01” y “Hit” les pondremos las condiciones “Golpear” y “Golpeado” respectivamente, es decir, de “Idle_01” a “Attack_01” usará “Golpear” y para ir de “Idle_01” a “Hit” usaremos “Golpeado”, para volver a “Idle_01” en ambos casos lo dejaremos como está, para que después de golpear vuelva a estar estático al igual que cuando le golpean. Una vez terminada esa animación volverá a su estado normal.
Ahora mismo todo esto está configurado y listo para usar, pero para ponerlo en práctica necesitaremos crear nuestra IA que le diga cuándo moverse, hacia dónde y todos los factores que debamos tener en cuenta, así que para la última entrega haremos la parte que para muchos puede ser la más complicada pero intentaremos que sea lo más sencillo posible dejando explicado cada paso. Pero eso será en el próximo capítulo, mientras tanto podremos hacer pruebas dando a play y cambiando los atributos de la máquina de estados sobre la marcha, tan sencillo como pulsar en el troll que tenemos en la escena y en la ventana de «animator» cambiar los parámetros de abajo a la izquierda que creamos anteriormente y ver el flujo de animaciones que realiza.

Gracias, buena introducción, lo seguiré con interes.